6 Cara Praktis Menggunakan Editor Gutenberg WordPress – Desember 2018 lalu, WordPress resmi meluncurkan Gutenberg sebagai editor bawaan untuk CMS wordpress.
Hal tersebut berdampak pada kurang lebih 76,5 juta website yang menggunakan wordpress sebagai CMS. FYI, menurut w3techs.com, di tahun 2018, WordPress menjadi content management system yang paling banyak digunakan dan sekitar 32,7% dari semua website menggunakan WordPress.
Berbeda dengan pendahulunya, editor Gutenberg menawarkan pengalaman menulis yang lebih mudah dan menyenangkan.
Namun, sebagaian pengguna tentu membutuhkan adaptasi. Anda yang baru menggunakan wordpress pun kemungkinan juga akan mengalami kesulitan.
Dalam artikel ini, kami membahas tips dan trik praktis menggunakan editor Gutenberg WordPress.
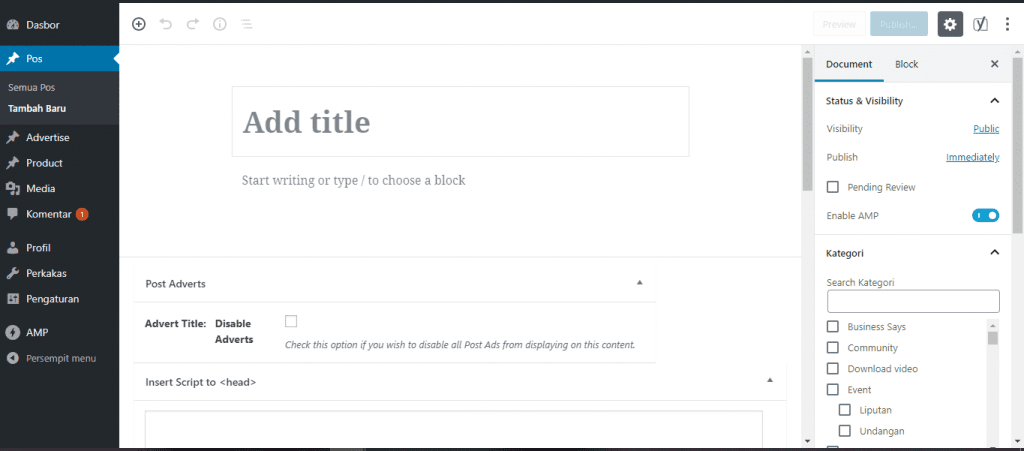
1. Anda bisa langsung fokus menulis di editor Gutenberg
Gambar di atas adalah tampilan awal yang Anda jumpai ketika akan membuat artikel baru.
Terkesan minimalis bukan?
Desain tampilan seperti ini mengurangi distraksi sehingga Anda lebih mudah menulis.
Anda bisa langsung menulis judul di bagian Add title. Ketika Anda menekan enter, kursor Anda otomatis akan membuatkan paragraf baru.
2. Anda bisa menghilangkan sidebar kanan dengan mengklik ikon gerigi
Untuk Anda yang menyukai tampilan serba putih dan merasa sidebar di sebelah kanan mengganggu, Anda dapat menghilangkan sidebar tersebut.
Caranya adalah Anda cukup mengklik ikon gerigi.
Untuk menampilkan kembali sidebar, Anda cukup mengklik kembali ikon gerigi.
Oh ya, sidebar di sebelah kanan berfungsi untuk membuat pengaturan umum untuk document dan pengaturan khusus untuk masing-masing block.
3. Anda dapat mengganti format dari paragraph menjadi heading lewat satu klik
Saat kursor diarahkan ke suatu blok, akan muncul beberapa ikon menu di atas blok yang diarahkan.
Jika Anda berniat mengubah suatu kalimat dari paragraph menjadi heading untuk keperluan sub-judul listicle Anda, klik ikon paling kiri (change block type) lalu pilih heading.
Voila, Anda kini mendapatkan sub-judul yang Anda inginkan.
4. Cara menambahkan gambar
Anda dapat menabahkan gambar lewat cara ini:
Pertama, buat block baru dengan menekan tombol enter.
Setelah itu klik ikon gambar (Add Image)
Anda akan mendapatkan window seperti ini:
Dari situ Anda dapat memilih satu dari tiga opsi ini:
- Upload: untuk mengunggah langsung gambar dari komputer Anda
- Media library: Anda dapat memilih gambar-gambar yang telah Anda unggah sebelumnya lewat opsi ini
- Insert from URL: Anda dapat memasukkan gambar yang ada di internet dengan mencantumkan link url gambar tersebut.

5. Anda juga dapat memasukkan gambar atau video Instagram
Terkadang gambar atau video yang Anda ingin masukkan dalam artikel berasal dari Instagram.
Jika demikian, Anda bisa lho memasukkan gambar atau video tersebut lewat fitur yang ada di editor gutenberg.
Caranya adalah Anda klik ikon + di sebelah kiri layar.
Setelah itu pilih Instagram. Jika Anda tidak menemukan pilihan Instagram, cari lewat fitur pencarian yang disediakan.

Setelah itu, masukkan link gambar atau video Instagram yang akan Anda masukkan ke dalam artikel.
Catatan: gambar atau video yang dapat dimasukkan hanyalah yang berasal dari akun publik (yang tidak diprivat)

6. Anda dapat mengecek SEO on-page lewat plugin Yoast di sidebar kanan
Bagi Anda yang menulis artikel SEO-friendly tentunya tak asing dengan plugin Yoast.
Lewat plugin ini, Anda bisa mengetahui apakah artikel Anda sudah sesuai kaidah SEO on-page atau belum.
Anda dapat mengecek fitur tersebut lewat sidebar di sebelah kanan editor Gutenberg.
Anda bisa menamplikan fitur tersebut dengan mengklik ikon Yoast (ikon dengan huruf Y).
Setelah selesai Anda bisa memasukkan kata kunci yang Anda bidik dan mendapatkan rekomendasi perbaikan SEO on-page dari plugin Yoast.
Itulah 6 tips praktis yang bisa Anda gunakan untuk memulai menggunakan editor Gutenberg di CMS WordPress.
Apabila Anda mau mencoba-coba Anda bisa mengunjungi situs WordPress ini.